javascript set class name
HTML example code - classin1 typetext. Example mystyle width.
The classList property is read-only by default but it comes with supporting methods and properties that can be used to manipulate the list of classes assigned to an HTML element.

. Var set1 new Set. ElementclassName class String The classList property. Try it Yourself.
Style the specified class name. It can be used upon any single element in the purpose of searching for its child elements with the required class names. Height height.
For adding a class to an element without affectingremoving existing values you should append a space and a new classname like here. Try it Yourself. Set had a built-in constructor.
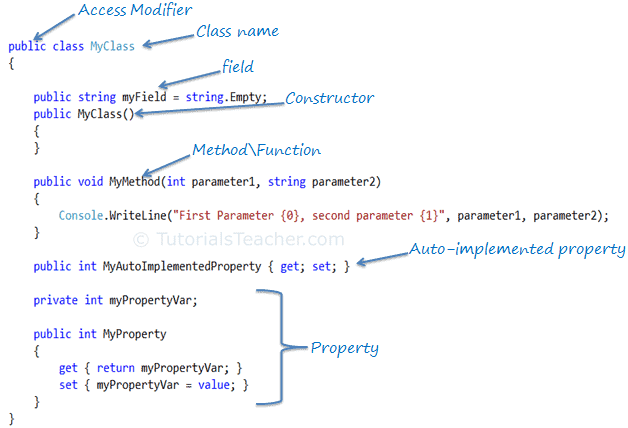
It is used to set the className property. To declare a class you use the class keyword with the name of the class Rectangle here. Add Class Step 1 Add HTML.
Value A string variable representing the class or space-separated classes of the current element. Var set_name new Setset of values separated with comma. Class Rectangle constructor height width this.
Using className property. HTML classmulti-class header first title I am super classy. Var set_name new Set.
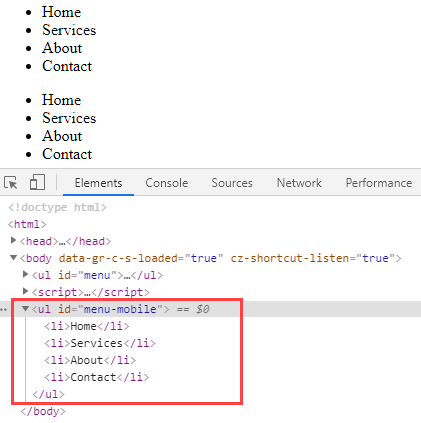
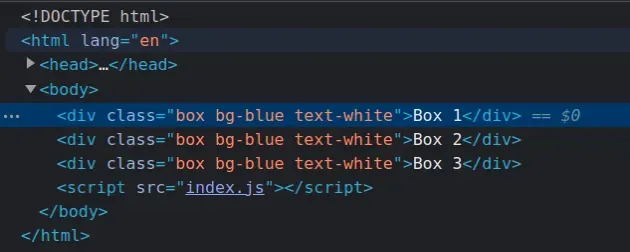
Add a class name to the div element with idmyDIV in this example we use a button to add the class. Take the following sample document below. Step 3 Add JavaScript.
The className property of the Element interface gets and sets the value of the class attribute of the specified element. Step 2 Add CSS. Set the class attribute for an element.
Here getElementByClassName is a very simple and straightforward function in JavaScript which has input parameter of just the class name and it returns us all the members which belong to that particular class name. Get the class attribute of myDIV. Var set2 new Set436.
If elementclassName myStyle. This property is used to add a class name to the selected element. The syntax for creation of new Set.
Toggle between two class names. Let value documentgetElementByIdmyDIVclassName. It specifies the elements class name.
Width width. DocumentgetElementById My_ElementclassName My_Class. DocumentgetElementById My_ElementclassName My_Class.
It is used to return the className property. Example JavaScript set input value by class name.

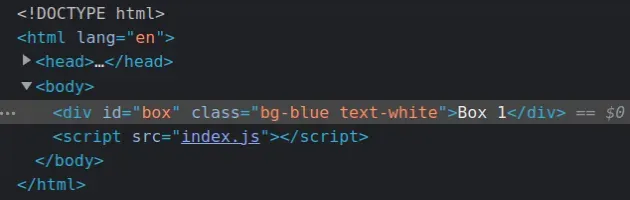
Add Multiple Classes To An Element Using Javascript Bobbyhadz
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

Html Class Attribute Geeksforgeeks

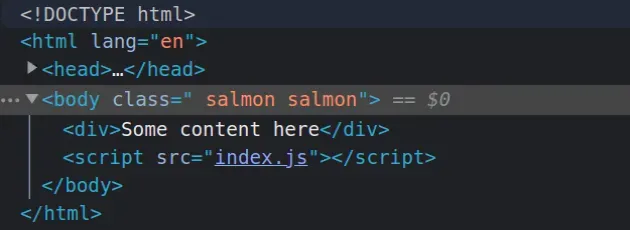
Add A Class To The Body Element Using Javascript Bobbyhadz

Javascript How Can I Select An Element By Name With Jquery Stack Overflow

Html Class Attribute Geeksforgeeks

Html Class Attribute Geeksforgeeks

How To Exclude Particular Class Name From Css Selector Geeksforgeeks

Javascript Focus Geeksforgeeks

Error Handling In Modular Aws Sdk For Javascript V3 Aws Developer Tools Blog

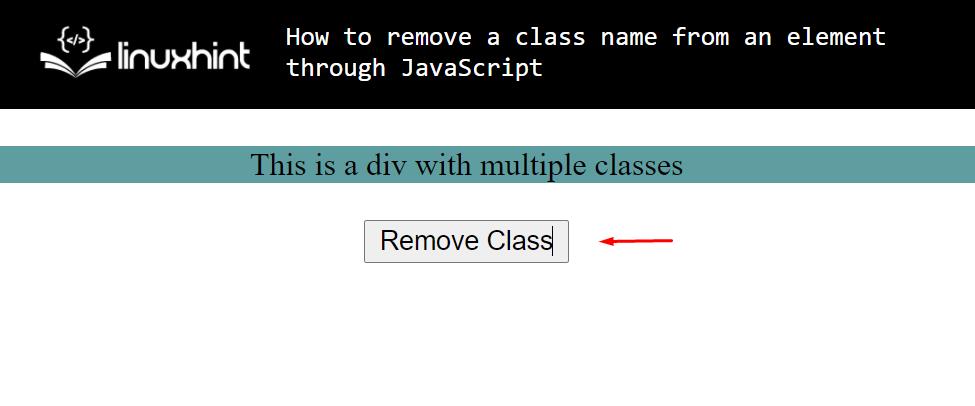
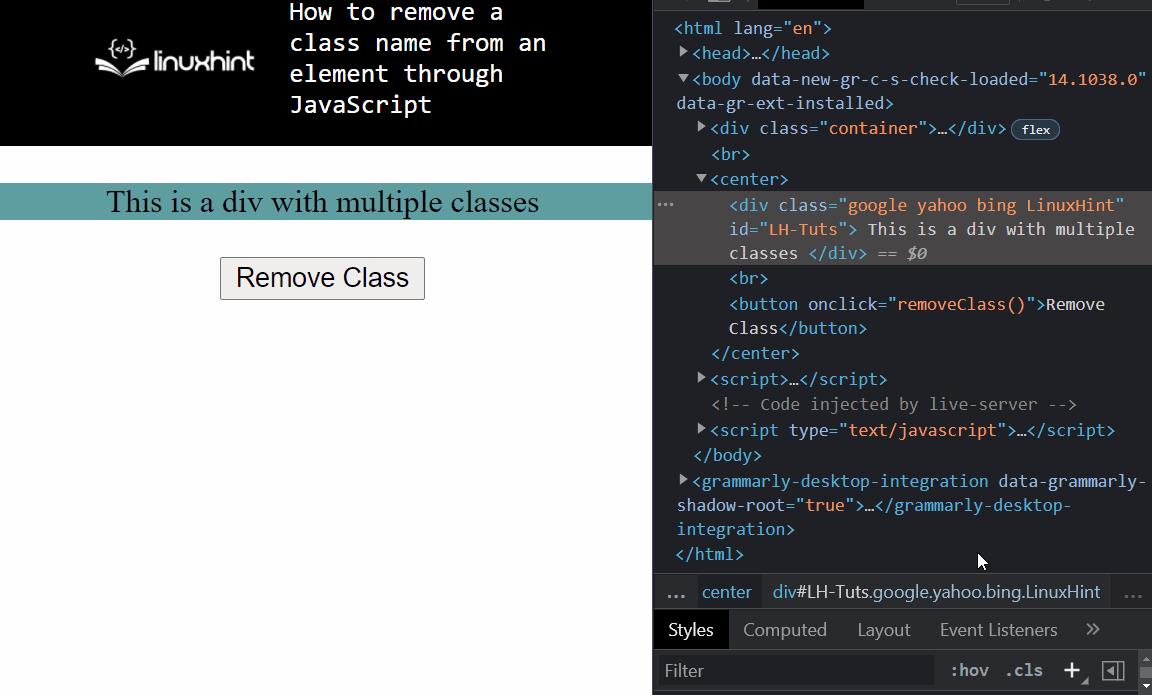
How To Remove A Class Name From An Element Through Javascript

Add A Class To The Body Element Using Javascript Bobbyhadz

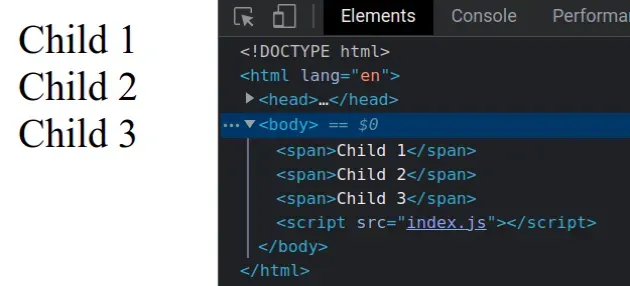
Remove All Elements With Specific Class Using Javascript Bobbyhadz

Add Multiple Classes To An Element Using Javascript Bobbyhadz

How To Remove A Class Name From An Element Through Javascript

Javascript Spread Operator Geeksforgeeks